/interface_programming
(10_may_2022)
The topic of this week was Interface and Application Programming or, in other words, how to translate
all the data collected from our controllers and create a visual or auditive representation of it or
the other way around, how to send data to a controller from a visual user interface.
I was really looking forward to knowing and learning about this topic since I was missing it so much
in my projects and it definitely gives a plus to every kind of digital interaction with a controller,
being an Arduino, an ESP or whatever. I wanted to know how to transform all the data I was getting
from the sensors into something more accessible and tangible for everyone. In fact, Vikrant and I
already did something with that when we created the bracelet that turned colours into sounds, but in
that case, we didn't have a visual representation and that could have been great also.

During the session, we learnt about different ways of creating interfaces with App Inventor, ESP Web
Server and the two most popular: Processing and P5.js. We made a basic program to visually show the
data collected live from an LDR, going step by step, from the libraries that one needs to install to
how to use p5.serialcontrol.
Finally, Victor gave us a short tutorial on how to program from Blender and how to transform it also
in a visual representation, either 3D or 3D.
.designing_an_interface
This task consisted of coding an interface using application programming with either P5.js, Processing or other to communicate with some input or output and then creating a Graphic User Interface to control the program.
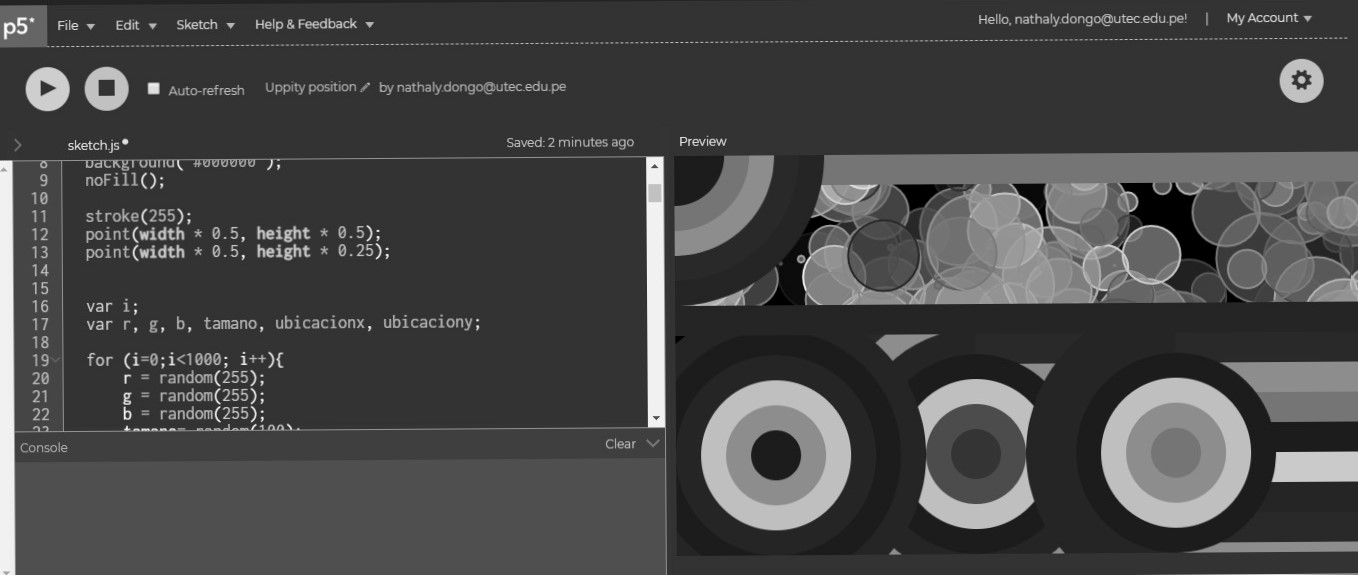
During the session, I followed the example Josep explained about showing the amount of light an LDR is getting and then displaying it in a graphical way. However, I wanted to show what we developed for the challenge (OVERLOAD). We created an interface that allowed us to communicate with Arduino IDE in a graphical way. We wanted to activate an air pump by tapping on our phone screens, which became a bit complex since sending information through Serial is more complex than getting it.
